Timeline: 1 month, 40+ hours/week
Role: Lead UI/UX Designer
Team: Brian Chow; CTO / Engineer,
Amelia Riely; Engineer, RJ Riley; Chef / SME

Brian, the engineer & creator wanted to learn to cook with local ingredients when living in Trinidad, but he didn’t know how to use them. He discovered flavor pairing books and their expansive knowledge of ingredients and their compatibilities. He realized that there is value in these texts that couldn’t be accessed in a linear book format. So, he indexed the contents of the books and wrote algorithms to find hidden patterns in the connections between ingredients. This is where The Flavor App began.
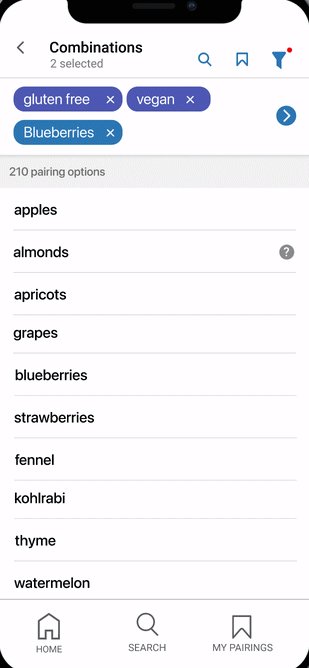
The Flavor App is a search engine for culinary creatives. Start by entering the name of an ingredient or food and pairings are presented that are immediately useful, trustworthy and inspiring. Flavor App allows for culinary exploration to operate at the speed of thought.

Andrea creates 3-4 unique
dishes a week based on clients requests. Flavor pairing books are used to create well rounded menus and inspiration
Adam is in charge of 10 different restaurants. It's important to not be wasteful. He uses these books to find uses for excess ingredients
RJ creates his menu’s around local ingredients. He uses flavor pairing books to build dishes with available ingredients
From the interviews we learned that flavor pairing books are an essential item in a chefs tool box. From building new recipes, to finding substitutions, reference books are vital.


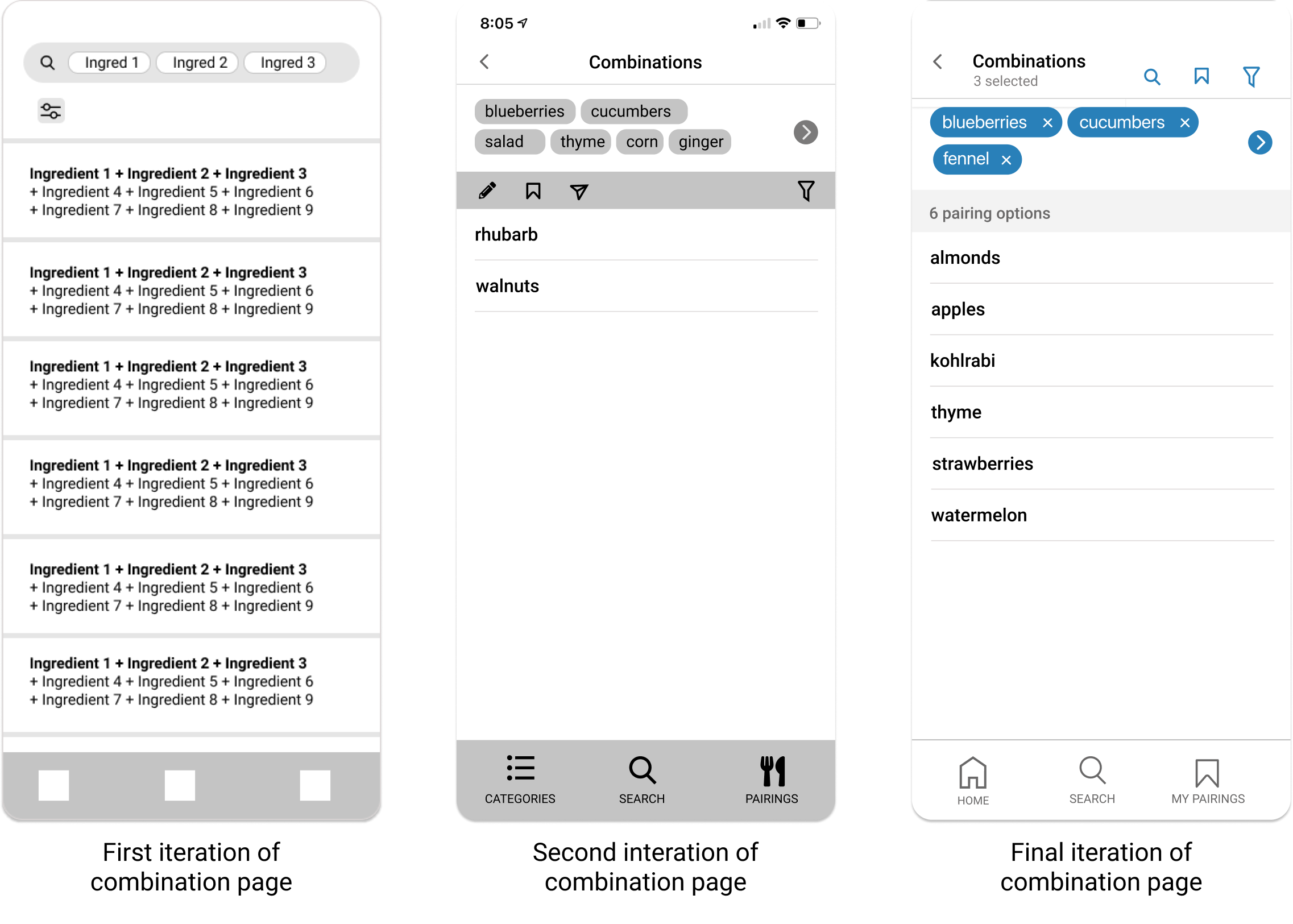
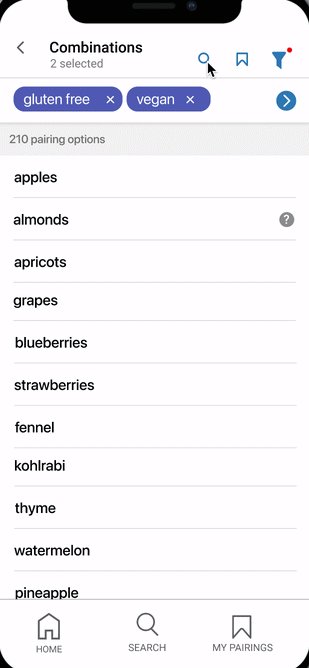
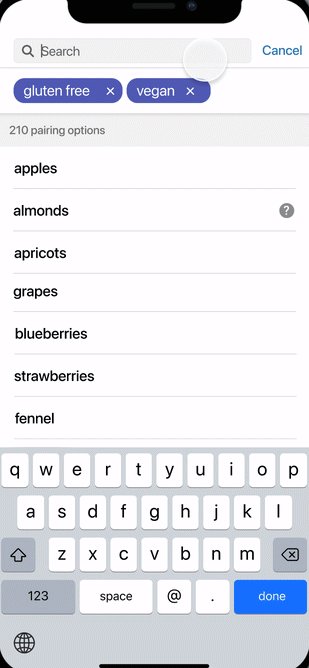
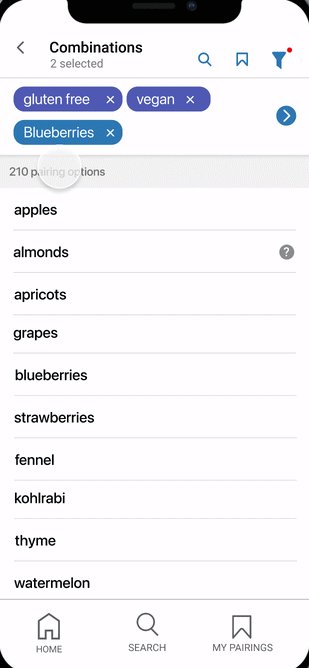
• People are unable to activate the search bar after filters are applied, they would only be able to scroll. This was especially noticeable when a broad filter was chosen ie: Gluten Free
• Language needs to be more clear & concise
• Target market seems to be more for non-traditional chefs ( those who don't have a specific flavor profile or set menu)



I found that we could easily get taken off track thinking of possible features or trying to broaden our target market. It was important to re-focus on our target market (professional Chefs) in order to create a well thought-out and crafted MVP.
During the design process, there were times we thought our design and information was clear until we asked a Chef, who would bring us new insights of how it works in the professional world. Ex: For the categories I assumed we could just put ‘pork’ without realizing the many different cuts and types.
This was my first time working one-on-one with the owner/engineer of a project. At first I wasn’t sure the level of involvement he wanted in the design process but I realized early on that sharing and updating frequently leads to a healthy work environment, deep collaboration, and fresh insights.